Gute Vorsätze beginnt man am besten noch im alten Jahr, deswegen muss ich jetzt endlich wieder einen Artikel auf dem Blog veröffentlichen.
Du hast WordPress und dein Wunsch-Theme bereits installiert und möchtest nun kleine Änderungen am Erscheinungsbild vornehmen? Dann bist du richtig beim Customizer! Hier änderst du das Gesamtbild deiner Webseite und kannst die Änderungen sofort sehen – noch bevor du speicherst. Du findest die Einstellungen für Schriften, Farben, Kopf- und Fußzeile (Footer und Header) und mehr. Je nachdem welches Theme du verwendest, unterscheiden sich die Einstellungsmöglichkeiten.
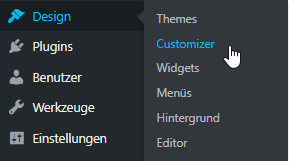
Den Customizer findest du im Bereich > Design > Customizer.

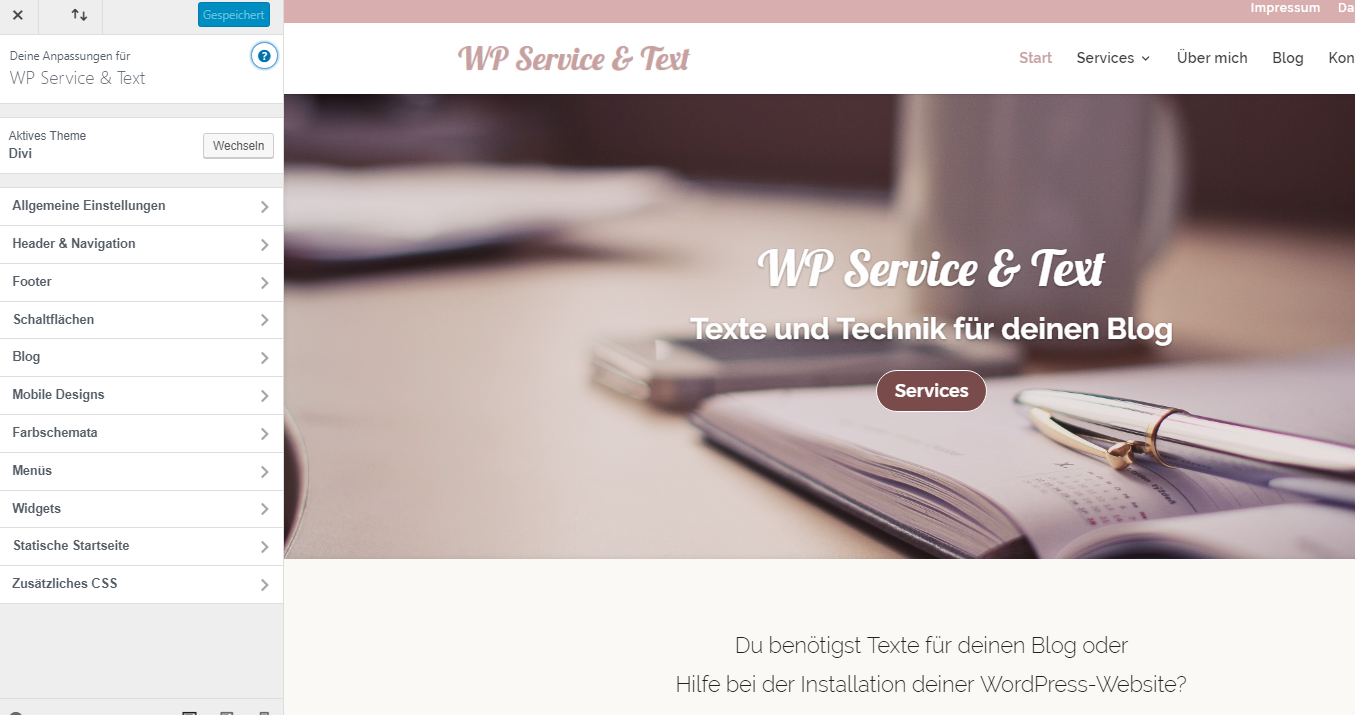
Das tolle am WordPress Customizer ist, dass du Änderungen sofort an deiner bestehenden Webseite betrachten kannst. Links im Fenster siehst du das Bearbeitungsmenü, rechts im Fenster siehst du deine Webseite. Wenn du jetzt etwas änderst, siehst du die Auswirkungen rechts.

Änderungen vornehmen, speichern oder doch lieber abbrechen
Mit Klick auf den Pfeil öffnest du die Einstellungen.

Wenn du mit deiner Änderung zufrieden bist, klickst du auf den Knopf oben links „Speichern und Publizieren“. Du bist doch nicht zufrieden? Dann verlasse das Menü über das Kreuz X ganz oben links.

Um wieder zu den übergeordneten Einstellungen zu kommen, klickst du auf den Pfeil nach links, der sich ganz oben neben dem Titel der aktuellen Einstellung befndet.

Einstellungen im WordPress Customizer
Hier findest du eine Auswahl wichtiger Einstellungen, die du im WordPress Customizer vornehmen kannst. Ih gehe davon aus, dass du dich bereits im Customizer befindest, bei dem rechts deine Webseite und links das Customizer-Menü zu sehen ist.
Website-Identität
Unter > Allgemeine Einstellungen > Website-Identität gibst du den Titel und Untertitel deiner Webseite ein. Diese werden zum Beispiel in Suchergebnissen angezeigt und im Browser-Tab. Außerdem kannst du ein Bild hinzufügen, das im Browser-Tab zu sehen ist.
Typographie
Unter > Allgemeine Einstellungen > Typographie kannst du die Schriftgröße ändern, Schriftarten auswählen, und die Schriftfarbe ändern – von normaler Schrift und auch von Links im Text. In minimalistischen Themes kann es sein, dass es diese Einstellungen nicht gibt, dann verwendest du die vorgegebene Schriftart. Schrift (Farbe/Größe etc.) von Header bezieht sich immer auf Überschriften, Body auf den restlichen Textkörper.
Fußzeile bzw. Footer
Im Footer werden in der Regel Links wie Datenschutz, Impressum und Kontakt dargestellt. Außerdem bietet er Platz für Links zu deinen neuesten Blog-Beiträgen, deinen Social Media-Kanälen, Newsletteranmeldungen oder was dein Herz begehrt. Den Style wie Hintergrundfarbe legst du im Customizer unter Footer > Fußzeilenmenü fest . Im Bereich Footer > Widgets kannst du sogar das Aussehen aller Elemente im Widget-Bereich anpassen: Überschrift, Text, Links und mehr kannst du hier stylen.
Einstellungen im Customizer, die es auch an anderer Stelle gibt
Im Customizer kanns du neben den Grundeinstellungen für dein Layout auch Inhalte bearbeiten, die meiner Meinung nach aber besser an anderer Stelle in WordPress bearbeitet werden. Das sind:
- Menüs: kannst du auch über Design > Menüs bearbeiten.
- Widgets: kannst du auch über Design > Widgets bearbeiten.
- Startseiten-Einstellungen: Hier legst du deine Blog- und Startseite fest, genauso gut funktioniert das unter > Einstellungen > Lesen.
Für Fortgeschrittene: CSS als Code eingeben als Alternative zum Customizer
Der Customizer genügt deinen Ansprüchen nicht und du möchtest noch mehr Individualität für deine Webseite? Dann ist CSS das Zauberwort. Du kannst CSS-Code im Customizer unter > Zusätzliches CSS eingeben und damit zum Beispiel deine Sidebar verbessern. Oder einfach genau das festlegen, was man per Klick über den Customizer einstellen kann. Weil du ein Profi bist und das kannst und CSS einfacher findest als die Einstellungen lange im Customizer zu suchen. Wenn du noch nie von CSS gehört hast, dann musst du damit jetzt auch nicht anfangen. Außer du bist technisch motiviert, dann kannst du CSS zum Beispiel bei w3schools lernen.